Mastering Script Loading: Async, Defer, and Module Explained
Written on
Chapter 1: Introduction to Script Loading
Efficient script loading is essential for enhancing web application performance and ensuring a seamless user experience. In the past, developers often included scripts in HTML without considering their loading implications. However, modern web development introduces refined techniques that can greatly improve webpage performance. This article delves into three primary methods for loading scripts: async, defer, and module. We will examine how each method operates, their distinctions, and appropriate use cases.

The Fundamentals of Script Loading
When a script is incorporated into an HTML document, the browser undertakes the tasks of downloading, parsing, and executing it. This procedure can obstruct other actions, like page rendering, resulting in slower loading times and a diminished user experience. Grasping the nuances of efficient script loading can alleviate these challenges.
Default Script Loading
By default, when a script is included via the <script> tag, the browser processes it immediately:
<script src="script.js"></script>
In this scenario, the browser:
- Halts page rendering.
- Downloads the script.
- Executes the script.
- Resumes rendering the page.
This standard practice can lead to render-blocking, where the browser pauses until the script completes its execution before continuing to construct the page.
The async Attribute
The async attribute facilitates background downloading of the script while the browser continues HTML parsing. Once the script is downloaded, it is executed right away, which may interrupt the ongoing parsing.
How It Works:
<script src="script.js" async></script>
With async:
- The browser continues parsing HTML as the script downloads.
- When the script finishes downloading, HTML parsing is paused to execute the script.
- Parsing resumes after the script has run.
When to Use async:
- Independent Scripts: Use async for scripts that do not rely on other scripts or require the DOM to be fully loaded. Common examples are analytics or ad scripts.
- Performance Enhancement: This method can enhance page load time by allowing simultaneous HTML parsing and script downloading.
Example:
<!DOCTYPE html>
<html>
<head>
<title>Async Script Example</title>
<script src="analytics.js" async></script>
</head>
<body>
<h1>Welcome to My Website</h1>
<p>This is an example of loading a script asynchronously.</p>
</body>
</html>
The defer Attribute
Similarly, the defer attribute allows for background downloading of scripts; however, execution is postponed until HTML parsing is complete.
How It Works:
<script src="script.js" defer></script>
With defer:
- The browser continues parsing HTML while downloading the script.
- The script executes only after the entire HTML has been parsed.
When to Use defer:
- DOM-Dependent Scripts: Use defer for scripts that depend on the DOM being fully loaded prior to execution.
- Execution Order: Multiple scripts with defer will execute in the order they are listed in the document.
Example:
<!DOCTYPE html>
<html>
<head>
<title>Defer Script Example</title>
<script src="main.js" defer></script>
</head>
<body>
<h1>Welcome to My Website</h1>
<p>This is an example of loading a script with defer.</p>
</body>
</html>
The module Attribute
The module attribute is designated for loading JavaScript modules, allowing for a modular approach to JavaScript development. Scripts labeled with type="module" are automatically deferred, mirroring the behavior of scripts with the defer attribute.
How It Works:
<script type="module" src="module.js"></script>
With module:
- The script downloads and executes only after the HTML is fully parsed.
- You can utilize import and export statements within the script.
- Modules are scoped, meaning that variables and functions are not global unless explicitly exported.
When to Use module:
- Modern JavaScript Development: Employ module when constructing applications using ES6 modules for improved code organization.
- Deferred Execution: Like defer, modules execute post-HTML parsing, ensuring the DOM is ready.
Example:
<!DOCTYPE html>
<html>
<head>
<title>Module Script Example</title>
<script type="module" src="main-module.js"></script>
</head>
<body>
<h1>Welcome to My Website</h1>
<p>This is an example of loading a module script.</p>
</body>
</html>
// main-module.js
import { greet } from './greet-module.js';
document.addEventListener('DOMContentLoaded', () => {
greet();
});
// greet-module.js
export function greet() {
console.log('Hello, world!');
}
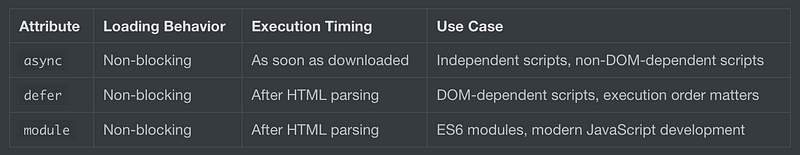
Comparison of async, defer, and module

Grasping the efficient loading of scripts is vital for optimizing web performance. The attributes async, defer, and module each present unique advantages and scenarios for use. By strategically applying these methods, you can substantially improve the loading speed and responsiveness of your web applications. Experiment with these techniques to determine which best suits your needs and enhance your users' experience.
For additional insights like this, follow me on Medium, or subscribe to receive my latest articles via email. You might also find interest in my curated lists or explore these related articles:
- Front-End Development Essentials
- Minimizing Reflows and Repaints: A Guide to Efficient CSS and JavaScript
- Boosting Web App Performance with Web Workers: A Data Processing Tale
- Mastering Responsive Images: A Guide to srcset and sizes
This video provides an overview of using script tags with async and defer attributes, explaining their roles and how they can be utilized effectively.
In this tutorial, you'll learn about different JavaScript loading strategies, including async and defer, and how to implement them for better performance.